These days, many web sites, at least from a mobile formatting perspective, do not have a set up where they can provide a nice icon for web site visitors who want to add them to the home screen of a smartphone device that they are using.
Not having a bookmark icon available just for smartphone device users is something that tends to be overlooked by web site developers and designers for many reasons.
1.) Web site designers and developers don’t realize that smartphone users’ can bookmark a web site to the home screen — they think a home screen on a smartphone is just that may be available for downloading “native apps” from an iTunes store or from Google Play.
2.) Web site designers and developers really don’t know how to format their web site just for smartphone
screens. Indeed, those screens are rather small. So, creating a bookmark icon for home screens would take “second fiddle” to the bigger task involved with screen formatting for iPhones, Androids and Blackberry devices.
3.) Web site designers and developers have contemplated creating a 57×57 pixel icon, but just haven’t gotten around to making one just for smartphones.
However, there are tips available for those developers and designers who want to solve Problem #2.
For those that have the ability to work with CMS (Content Management Systems) like WordPress, WPtouch will solve problem #2.
WPtouch, once installed as a WordPress plugin, allows CMS developers to format their web site to a screen that is formatted for all smartphone devices like the iPhone, Android and Blackberry.
You can go to the WordPress plugins page to find and download WPtouch here.
Note: This blog will not cover tips on how to format your web site to fit the small screens of smartphones, however it will provide tips on how to upload, set up and add a bookmark to the home screen of a smartphone device you are using.
Once WPtouch plugin has been installed, check for the blue, WPtouch link. To find the WPtouch link so you can begin working with your bookmark icon and general WPtouch settings, expand the “Settings” section located on the left column in WordPress.
“Settings” should be located right below the “Tools” section in the Admin section of your WordPress environment.
Once you have found the WPtouch link and clicked on it, you should see many sections that are part of this plugin.
Look for the rounded “Upload Icon” button near the bottom left of the “Logo/Bookmark Icons” section to upload your 57 x 57 pixel or 59×60 pixel icon mobile formatted. (See Screenshot below. )
Once the upload of your icon has been successfully completed, look for it in the “Icon Pool” area in WPtouch settings section. New icons to the pool will have a light blue background just like my “E OF C” Favicon that is located in the bottom left of the pool.
To make your newly uploaded bookmark icon for your website available for download by visitors who come to your site and want to add your site to their smartphone home screen, select the name of your uploaded .png icon from the dropdown list as shown below.
Look for the dropdown menu in the “Logo Icon//Menu Items & Pages Icons” area of WPtouch.
Once you have selected your bookmarked icon to the Icon pool like I did with my Fall_favicon2012_edit.png file, you can add a glossy effect to the bookmark icon when it is added to a smartphone’s home screen by selecting “Enable Flat Bookmark icon.”
After all these decisions have been made, press the blue “SAVE OPTION” button at the bottom left of the WPtouch settings area.
Congratulations! You completed a rather tedious process of uploading your bookmark icon for smartphone formatted screens.
Now it is time to test to see if you can successfully upload your 59×60 pixel, bookmark icon to the home screen of your own smartphone.
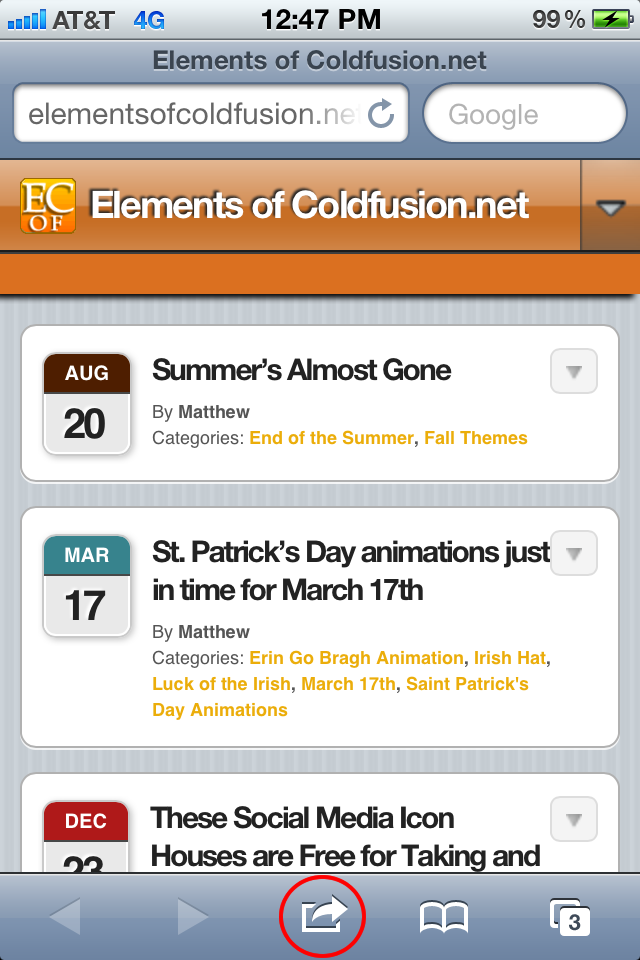
To start, press the center button once your web site has been loaded to the smartphone screen. I have highlighted the center button in red that would be found on your iPhone menu at the bottom.
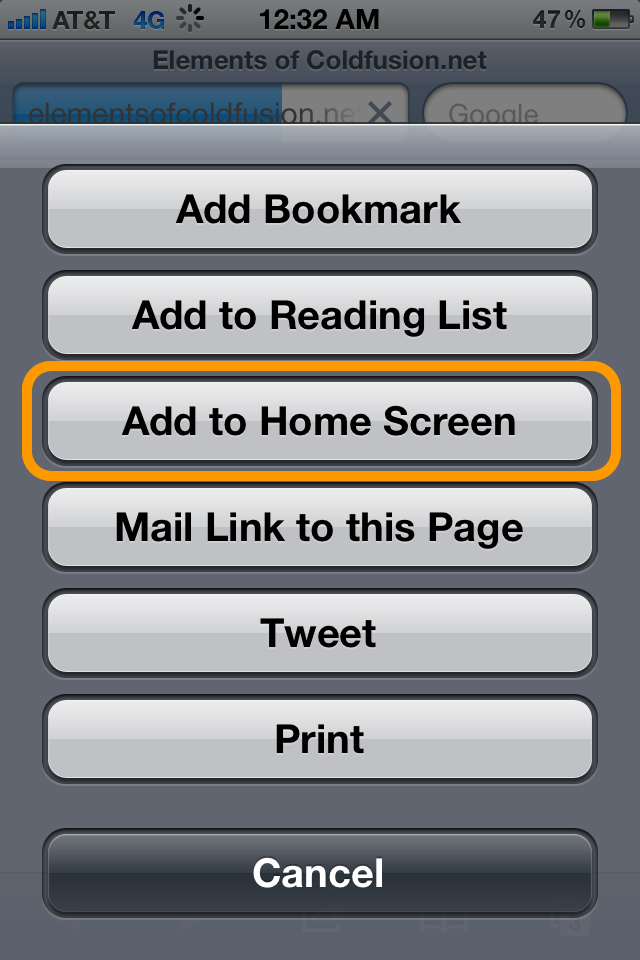
Once you have press this button, a menu will pop up with the buttons, “Add Bookmark,” “Add to Reading List,” “Add to Home Screen,” “Mail Link to this Page,” “Tweet,” and “Print“.
SELECT the “Add to Homescreen” button as I have highlighted in orange.

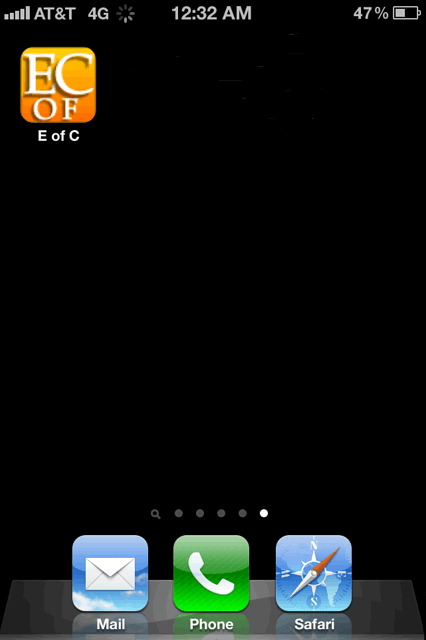
Once you have pressed the “Add to Home Screen,” your bookmarked icon show appear on the Home Screen of your smartphone device.
That’s it. You should now be able to work with WPtouch WordPress plugin to successfully upload, format and test your “snappy” bookmark icon that you created for those who want to bookmark your mobile formatted web site to the home screen of their smartphone.
I hope you enjoy these tips on creating a mobile formatted smartphone icon!
–Matt
Hey, You Can Follow Me On Instagram!