Well, Halloween has come and gone for another year, so it’s time to take my Halloween AniFav (Animated Favorite Icon) down and replace it with a new Thanksgiving one. The new one shall appear to the left of the URL in the browser depending on the type of browser people are surfing with.
***For those using IE and Safari browsers who can’t see the animation, I posted it at the end of this sentence. ![]()
Hint: It is located to the left of my URL in the browser.
Mozilla Firefox is a good browser to showcase your AniFavs with! In the Safari browser for MACs, it will only show the first frame, so I suggest one static Favicon.ico and one Favicon.gif file for use with different browsers.
I have decided to break the AniFav down into its 26 frames to show what actually goes into making this thing look rather spiffy. My tool of choice was Adobe Photoshop® for creating each individual frames and JASC Animation Shop® to handle putting the frames together to complete this little ditty.
For those that want to know about web sites that can create these animations for free, below are some of the sites that I know of that can create an animated favicon or other animated .GIFs for you!
***The tough questions to ask as part of the animated GIF creation process may be these:
- How do you want each individual frame to look?
- How fast you want the frame rate to be 60/100 sec? 70/100 sec? Hint: 900 as a frame rate equates to 9 seconds. 70 is milliseconds when divided by 100 or 1 second in frame rate time.
- How many times you want the animation to loop/repeat?
Once those questions are mostly answered, it is time to move on to finding a free resource online that can help you put the frames you have spent quality time creating!!
DYNAMICDRIVE.COM:
Dynamic drive is a web site that allows you to snag some really neat JavaScript, DHTML, CSS (Cascading Style Sheet) Libraries, text animation, scrollers, games, feature buttons and other great tips and code for those web designers and developers who want to add some interesting dynamics and visual goodies to their site.
To get to the section of their site that has the animated .Gif creation part, look under the Online Tools Section located in the top left of landing page.
- Look for the green colored title of “Animated Gif.” It is three links down from the Online Tools Section header.
- After clicking on the Animated Gif link, you will come to the page with the “Animated Gif Generator”
- To create your AniFav (Animated Favorite Icon) in 16 x 16 or 32 x 32 pixels, click on the green colored “FavIcon Generator” link located right above “Animated Gif Generator.”
- For this blog, we will focus on how to create Animated .Gifs, not Anifavs, so click on the Animated Gif link and let’s begin.
Once you have created the frames as GIFs, PNGs or JPGs for your animation, click on the “Choose File” button. This will allow you to search you computer drives or desktop for the individual frames you are going to use to create your animation.
Once you have added them — the initial frame first, then the following frames in order until completed as a sequence, click the black “Make Gif” button located in the bottom right of the “Animated Gif Generator” section.
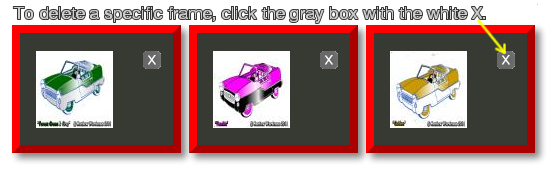
See my screen shot below for more help/insight about how the frame sequence looks at Dynamicdrive.com
Note: To delete any of the frames for the sequence of the animation, just click on the black X located in the top right of the frames. The “Animated Gif Generator” also gives you the ability to change the width (pixel), height (pixel), speed of the frame rate in milliseconds ( I used 60 to 70 milliseconds for my AniFav) and loop number (zero for repeating forever, 1 for repeating the animation from start to finish more than once, then stopping on the last frame.) And on and on.
I tend to do an infinite repeat for my AniFavs. However, I make sure that my last frame holds for nine seconds (900 milliseconds) before starting the whole sequence over again.
Once the animation has been created, click the blue “Download Image” to snag the animation. Your new animation should appear with the right look and frame rate!
Extra Note: Make sure all the frames that you upload for the animation are the same file type. All files/frames must have the same extension such as .GIF, .PNG or .JPG. The properties tab will provide the correct file type extension if there any questions should arise.
PICASION.COM:
Picasion.com, unlike Dynamic Drive, is serious about helping you with the task of creating Animated Gifs — no tutorials, forums or free code regarding XML, CSS, DHTML, JavaScript, etc.
However, Picasion allows the user to create different sized Avatars based on images they upload from their computer or from Flickr®.
Picasion allows you to upload as many files as needed to create your animation; it also allows you to create it using .GIF, .JPG or .PNG file type. By default, Picasion allows up to three files/frames for the animation. You can also click the “Delete” link at the end of the third slot for where the image file names would appear.
However, you can click on the “Add one more picture” link to add more files in increments of one. And like any good animated .GIF creator, Picasion.com allows you to tweak the maximum speed of the frame rate and the final size of the animation. By default, Picasion’s animation software will import the original size of your file. “Normal” or 300 pixels wide in size is the designation that they provide along with 100 pixels wide, 120 pixels wide and “Big”, which is 400 pixels wide. There is also an “advanced” selection that allows you to key in your own size. However, the maximum pixel width for this software is 450, so it may be better to stick with the original size of the frames you import and edit the frame rate only.
For the specific frame rate of the animation, you can designate “Slow”, “Slower,” “Fast”, “Faster!” and “Normal.” You can also click the Advanced link to key in your own frame rate speed.
Once you have added all the frames for your animation, chosen the perfect width and the perfect frame rate and click “Create animation.” Your animation should appear right above the section where you imported your original .GIF, .JPG or .PNG files.
If you find that the animation speed or sequence is not what you expected it to be (I tend to edit things after the first animation completion), tweak the speed, size, or frame sequence, then press the white “Create animation” button again.
I hope this blog helps you create some really great animated .Gifs!
And thanks for visiting!!
–Matt
Hey, You Can Follow Me On Instagram!



Lovely blog post, wonderful webpage template, maintain the good work
I appreciate it! 🙂 Thank you!
–Matt