If you are a big fan and user of the WordPress Content Management System like I am, then you know that there can be many tedious aspects to really making one’s WP site utilize as many features and tools as possible. The ability to integrate your WP blog posts into Twitter feeds or Facebook posts as well as utilizing neat widgets from sites like Quotery.com are a big plus when it comes to unique UI design. The fact that these cool widgets can be placed in an appropriate section of your web site gives developers and designers lots of great options as the open source community only grows larger in size. The widgets created by the Wp community can also be a great plus for attracting more viewers to your site or separating your unique design styles and brand from other sites.
One trend I have noticed of late for those web sites that have been designed and built on the WordPress platform is the lack of “Apple Touch” icons designed and sized specifically to be saved on an iPhone’s Homescreen. I have designed as well as configured an Apple Touch icon for my own web site as a way to differentiate my own brand and design style. (see Figure 1.0).
(Figure 1.0. Screenshot of Elements of Coldfusion.net updated Apple Touch Icon for bookmarking site to the Homescreen of an iPhone 4.)
I noticed that when I visit a few web sites that are using templates that work on the WordPress platform, then try to save the URL of the web site that I really like on my home screen using my Apple iPhone it has no unique branding design and tends to lack visual appeal.
Since I have bought as well as configured elements of WordPress themes from web sites that create and sell them, I will focus on Five Simple Steps to successfully creating, transferring and testing a new “Apple Touch Icon” using one from a WordPress theme that I purchased.
Note: This blog is for users who are already familiar with setting up the WordPress environment and any dealing with PHP or server environments. This tutorial is for utilizing or focusing on specific files that come with a WP theme that was purchased and downloaded as a zip file.
There should be prior of knowledge of using an FTP (File Transfer Protocol), because it will be used in this case to replace the original Apple Touch Icon file that comes with a particular WordPress theme that has been purchased.
Additional Note: Some “Free” WordPress themes may have different standards and may not come with an “Apple Touch” icons. More specifically, ones that are set up for “Retina Display” on Apple devices.
Without further ado, Let’s Begin.
1) Select Finder on the Mac toolbar, then click Home. In this case, look for the “Home” icon ![]() with the Mac owner’s name beside it.
with the Mac owner’s name beside it.
2) Look for the Downloads folder in the Finder once the “Home” section in the Mac Finder has been clicked. Click the word Search and key in, “Downloads.”
3) Next, look for the “official” Mac Downloads folder icon
Note: It should have an icon like this one —>![]()
4) Open the Downloads folder and look for the name of the Zip file containing the WordPress theme that was downloaded and saved.
Note: Most WP themes come in a Zip file when downloaded, so this should be standard protocol for the first step in this “apple-touch-icon” replacement
process. (See Figure 2.0)
Note: At this point, you have a few options:
- Replace the original “Apple Touch Icon” that comes with the your WordPress theme by unzipping the folder and adding your own 144 x 144 or 152 x 152 pixeled “Apple Touch Icon” that you find in the folder. Next, zip the original WordPress themed folder back up and upload it to your WordPress site.
- Use your FTP and transfer your unique “Apple Touch Icon” to the specific theme folder.
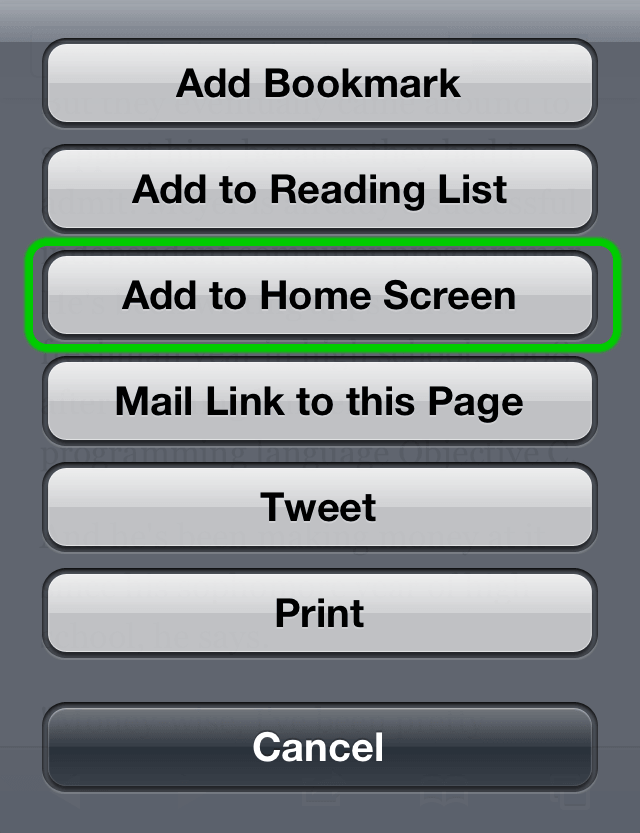
Once you have chosen a correct method for replacing your unique “Apple Touch Icon,” check whether you can now add your new Apple Touch icon to your IPhone homescreen by opening your web site using your Safari browser, then tapping the center button located at the bottom of your tools. Once you have done this, TAP the “Add to Homescreen” button from the six selections available. It is the third selection down from the top (See Figure 3.0).

(Figure 3.0. This image is highlighting in Green the “Add to Homescreen” Selection from the six menu choices).
TAP on your new personally Branded web site icon to open your site after you have verified that it has appeared somewhere on your IPhone’s homescreen. If you have too many bookmarked icons on your homescreen however, you may not see the “Add to Homescreen” button that would be part of the other five menu selections, so you may have to condense all the other boomarked icons together into a group. If adding new web site bookmarks to your homescreen is a new trick that was not known about, then you should have plenty of space on your IPhone homescreen.
Additional Note: These web site bookmarks can only be closed if you click the round button located at the bottom of your iPhone 4s or 5s, so test your unique Homescreen icon that you have created according to your IPhone type and current operating system. There is no way to close out the web site by tapping an “X” icon for these bookmarked web sites that have been added to your Homescreen, so this is a slight caveat for this technique.
Hope you enjoyed reading and “Thanks for Clicking In” to this blog!
–Matt
Hey, You Can Follow Me On Instagram!

